Actualmente, para incorporar un feed en vivo de Instagram en un sitio web, es necesario acceder a algunos datos para poder vincularlo. El principal dato que se nos pide para poder llevar a cabo este paso, es el TOKEN de acceso. Para poder conseguir este Token, debes seguir los siguientes pasos:
Paso 1:
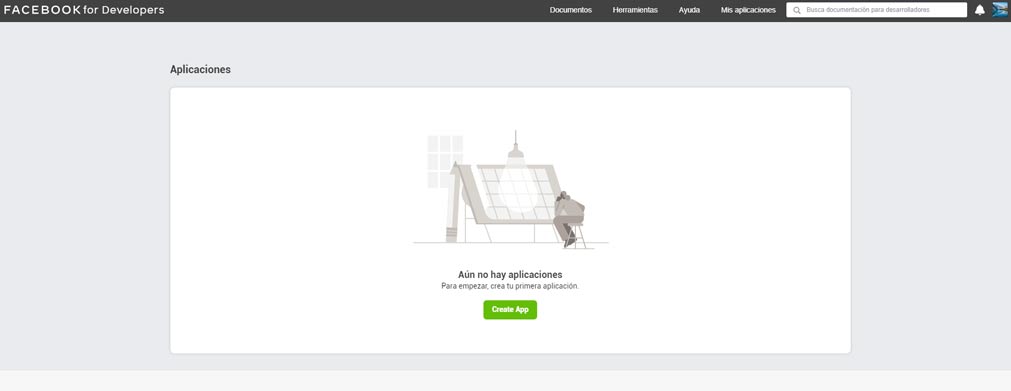
Acceder a Facebook for Developers. Una vez allí, debes iniciar sesión con tu cuenta y clicar en ‘Mis aplicaciones/My apps’. Tras este paso te aparecerá una pantalla con un botón verde que dice ‘Create App’, tenemos que hacer clic sobre él.

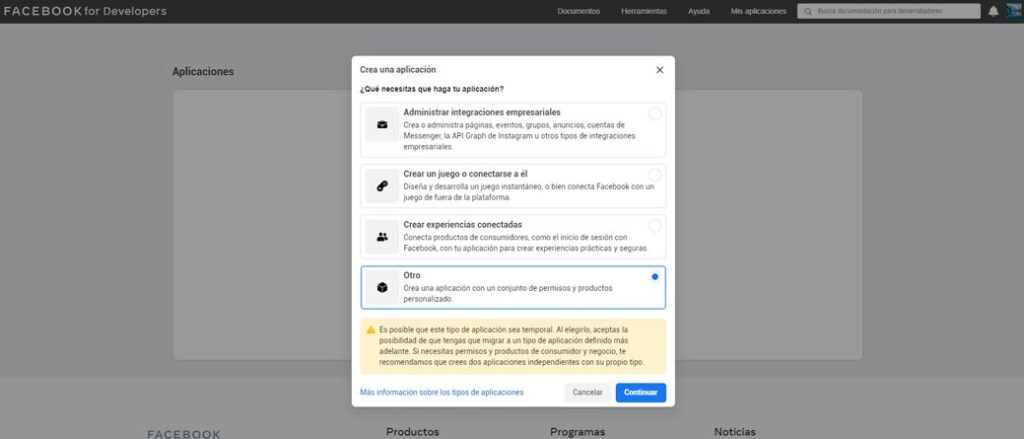
Después, nos planteará la pregunta de “¿Qué necesitas que haga tu aplicación?”. Dentro de las opciones posibles, hay que elegir ‘Otro’.

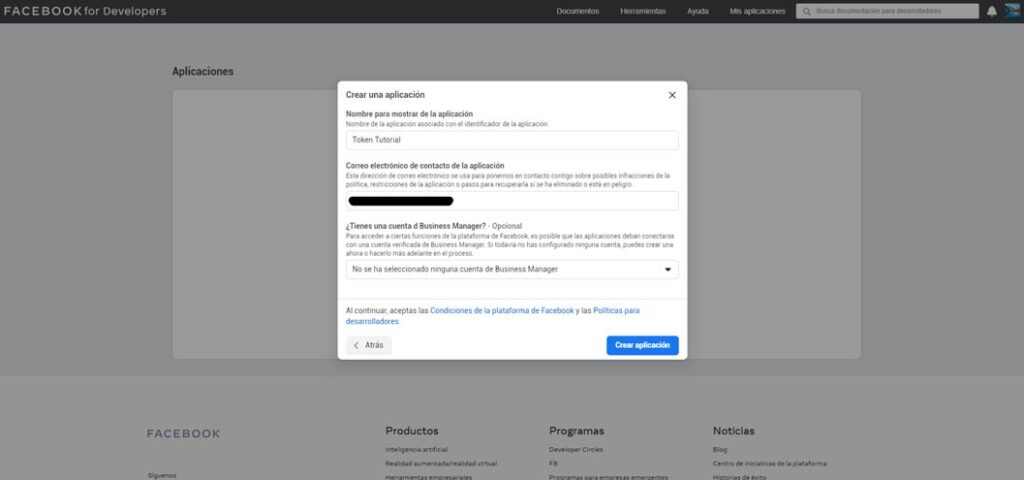
A continuación, debes introducir un nombre para mostrar en la aplicación, en este caso hemos elegido a modo orientativo ‘Token Tutorial’. Una vez seleccionado el nombre, crearemos la aplicación.

Paso 2:
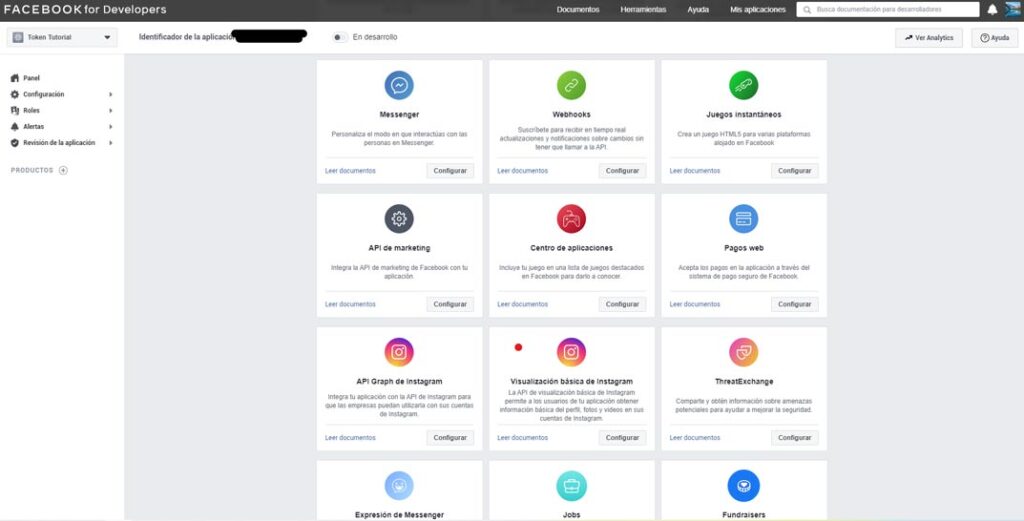
En el siguiente paso, podremos observar el nombre que hemos elegido para la aplicación y el número de identificación que se ha asignado a la misma. En el panel principal de Facebook for Developers podemos encontrar distintas opciones, dentro de esta lista hay dos de ellas que tienen el icono de Instagram. Hay que ir a ‘Visualización básica de Instagram’ y configurarlo.

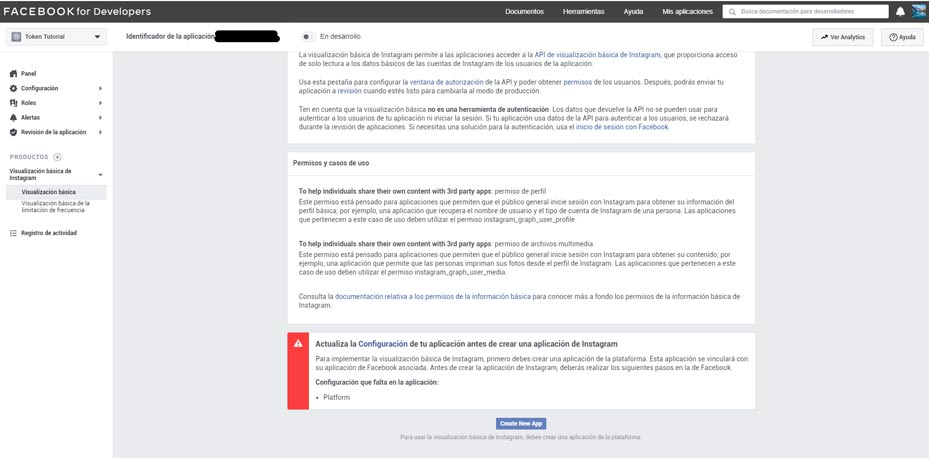
Tras clicar en Configurar, aparecerá una pantalla que explica los permisos y casos de uso y, debajo de la información, hay un botón para crear la página. Debemos clicar sobre él.

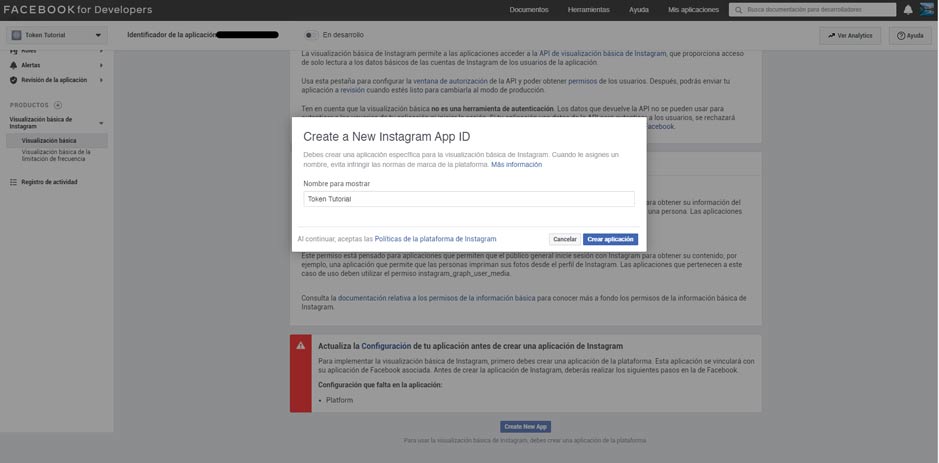
Después de esto, elegiremos un nombre para mostrar. En nuestro caso, hemos continuado con el nombre de ‘Token Tutorial’. Una vez hayamos escrito el nombre que queramos ponerle hay que dar a ‘Crear aplicación’.

Paso 3:
En este punto, volveremos al panel principal, de Facebook for Developers, y allí, iremos a ‘Configuración’. Dentro de las pestañas desplegadas, continuaremos en ‘Información básica’. El paso siguiente será determinar cuál va a ser la dirección URL de la aplicación, en nuestro caso hemos elegido “https://integra713.com.mx”, guardar los cambios.
Paso 4:
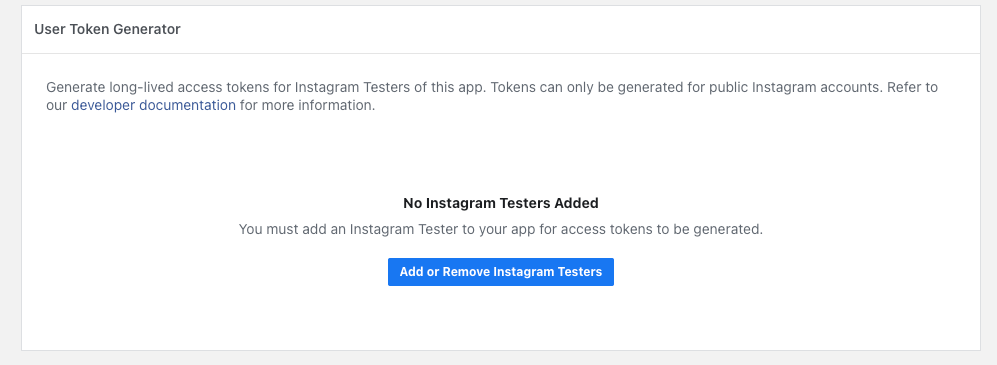
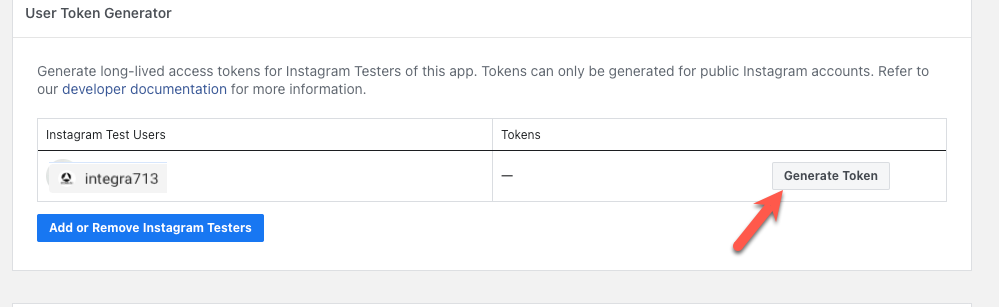
En la parte de abajo en User Token Generator seleccionamos el Botón Add or Remove Instagram Testers

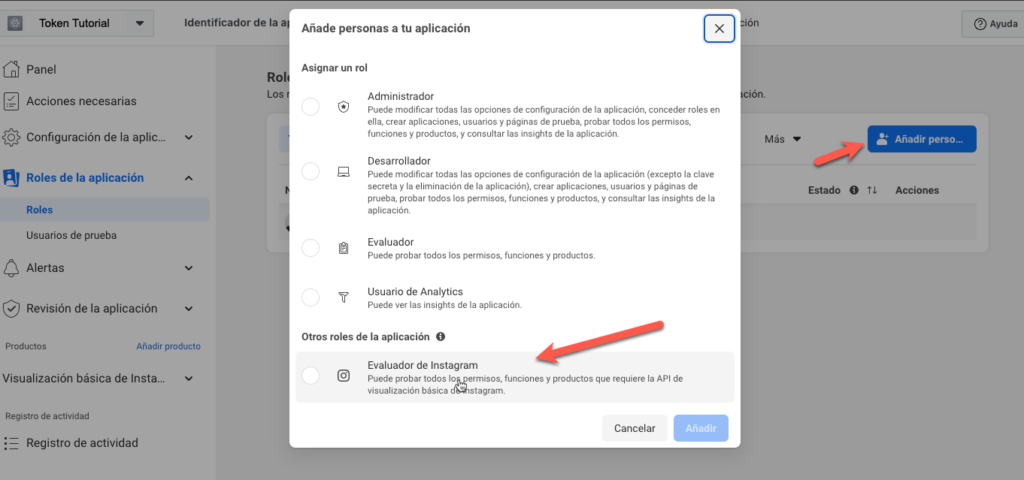
Al seleccionar el botón nos redireccionara a Roles de la aplicación donde se mostrara el rol del administrador, en este caso la cuenta de facebook con la que diste de alta, despues seleccionamos Añadir Personas, luego seleccionamos Evaluador de Instagram

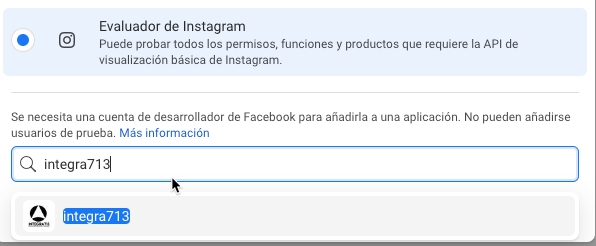
Al seleccionar Evaluador de Instagram se habilitara el campo donde se ingresara el nombre de usuario de instagram

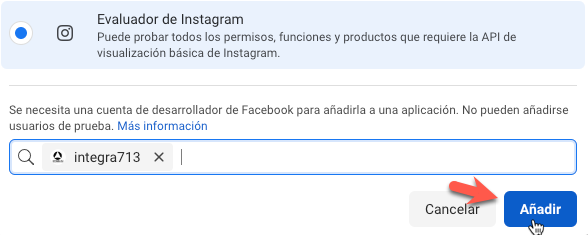
Seleccionamos el usuario y seleccionar el botón Añadir

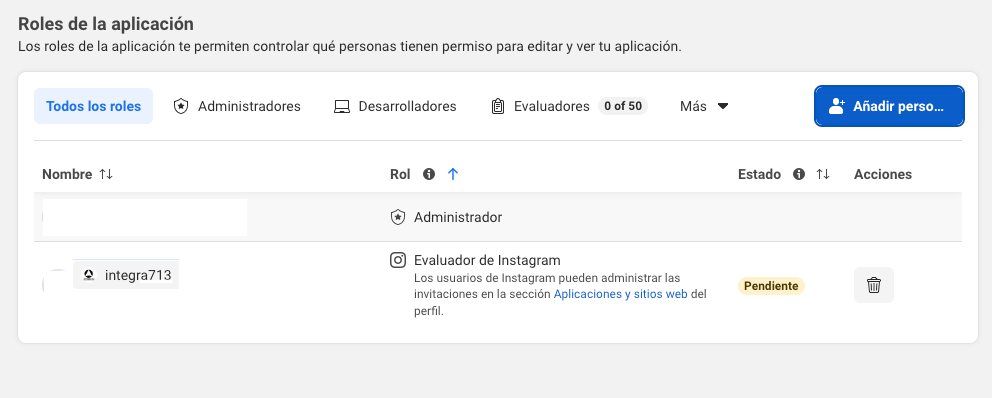
Despues de agregar el usuario, en la pantalla de roles de aplicación se mostrara el Rol de Evaluador de Instagram en estado pendiente

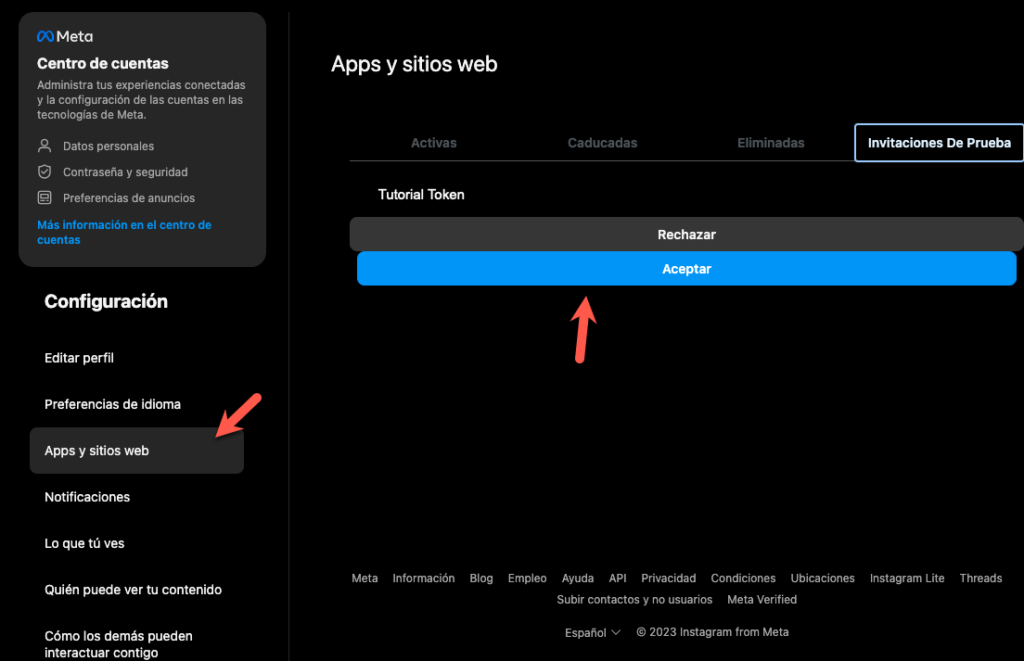
Para aceptar esta invitación, deberás ir a la aplicación de Instagram y en la parte de Configuración (en la pestaña Aplicaciones y sitios web), aceptar la petición. Una vez aceptada, la etiqueta de pendiente en Meta for Developers desaparecerá.

Paso 5:
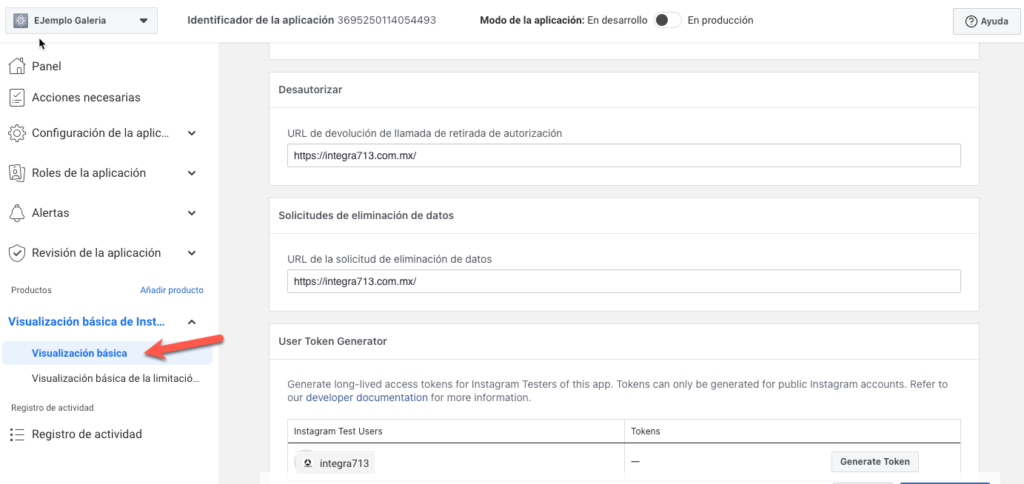
Una vez que se dieron los permisos en instagram, vamos al apartado de Visualizacion basica para generar el token, para esto la cuenta de instagram tiene que estar como publica, no privada

En el apartado de ‘User Token Generator’ aparecerá el usuario de Instagram y a la derecha un botón con el nombre ‘Generate Token’

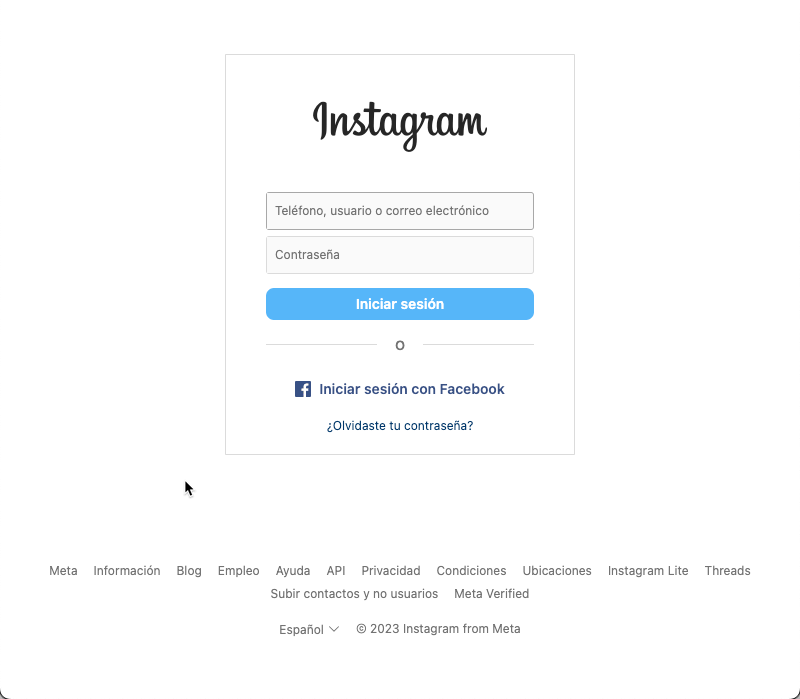
Una vez seleccionado el boton en la ventana emergente iniciaremos sesión con nuestro usuario y contraseña de Instagram.

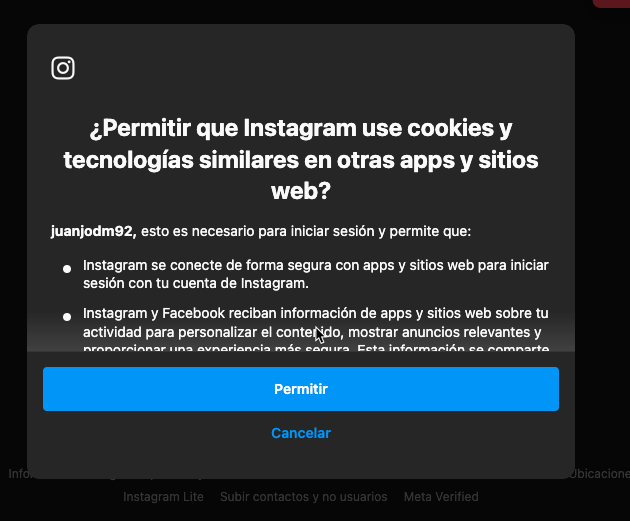
Despues de iniciar sesion con al cuenta aparecerá una pantalla donde tendrás que permitir el acceso a la información de la cuenta

Seleccionar permitir, en los 2 permisos que aparecen
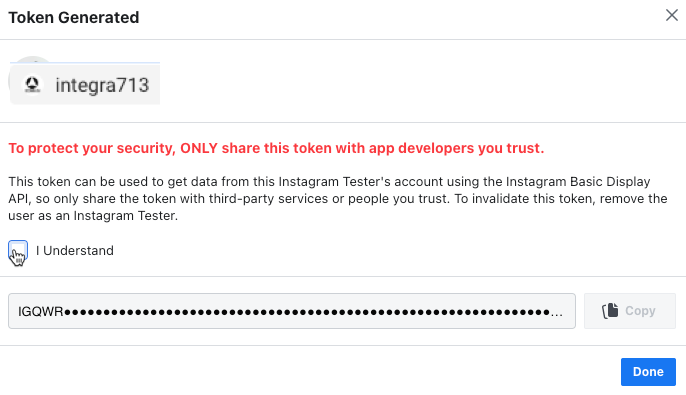
Una vez, permitidos los accesos, se mostrara un recuadro donde se genero el Token, marcamos la casilla, I Understand y copiamos el token, una vez copiado el token se envia a mkt@integra713.com.mx para colocarlo en la web y la galeria de instagram sea visible en el sitio web.

Cualquier duda, sobre el funcionamiento de la generacion de Token, enviar un correo o comunicarse por whatsapp para despejar las dudas.